拟物化到此为止了吗?
2013 年夏天,苹果发布了 iOS 7 系统,带来扁平化的潮流。记忆中从那时起,扁平与拟物孰优孰劣的争执持续了相当长的时间。当时我还是心理系大三的学生,参与了一项扁平化和拟物化图标识别速度的研究,编写了实验用的程序。(开始实验时因为已经大四,要做毕业实习和论文,也就没有继续参与。)记得那个实验的主要结论是:扁平化的图标在识别反应时上有优势。我对扁平和拟物争论的记忆也就到这。
最近在整理眼动研究的文献时,发现这么一篇用眼动仪测试拟物和扁平设计的论文,进一步拆解了拟物的元素进行研究,结果也与以往的讨论有所不同。所以介绍给大家,或许会对这个话题有新的理解。
1. 综述
-
目的:对网页界面中优化后的扁平化交互元素 (按钮、图标和文字链接) 进行可用性评估研究以确定优化效果。
-
方法:分别对按钮、图表和文字链接添加微妙视觉效果,将优化设计后的这三类扁平化交互元素作为实验组,而初始扁平化交互元素作为参照组,招募 3 组共 36 名用户执行相应的搜索和识别任务,并借助眼动追踪仪采集相关眼动数据。
-
结果:相比参照组扁平化按钮,添加阴影效果或圆形设计的实验组按钮在视觉搜索和识别效率、准确度方面显著地更有优势 (P < 0. 05) ; 实验组优化图标的搜索与识别效率与参照组图标没有显著差异 ( P > 0. 05) ; 相比扁平化文字链接,添加颜色或者颜色加下划线的文字链接可以显著地提高文字链接的搜索速度、准确度和任务效率 ( P < 0. 05) 。
-
结论:为扁平化的特定交互元素添加微妙的视觉效果可以有效提高用户视觉搜索和认知的效率,降低交互成本,优化界面的可用性。本研究为扁平化交互设计提供了优化依据。
2. 扁平不是拟物的反义词
从字面意思看,拟物不应仅是常见叙述中的拟物图标的三维效果,而是模拟真实世界的物理规律。例如重力、摩擦力、光影、深度等物理参数,玻璃、金属、木头、砖石等材质,还有计算器、相机、时钟等各种人造物的隐喻。我认为拟物的反义词应当是 “非拟物的”、抽象的,而不是扁平的,拟物化是界面设计的一种方法。
而扁平则是描述设计方案的一个维度,扁平化是为了减少非必要的信息,减少信息的层级。从表象看是扁平的图标和用户界面风格,实际内含的是降低用户处理信息的负担,提高效率的目的。该拟物时拟物该扁平时扁平,都是形式追随设计目标。
举个栗子。我们常说 iOS7 开始,苹果抛弃了拟物风格转向扁平化,但实际上 iOS 的用户界面依旧是拟物的:
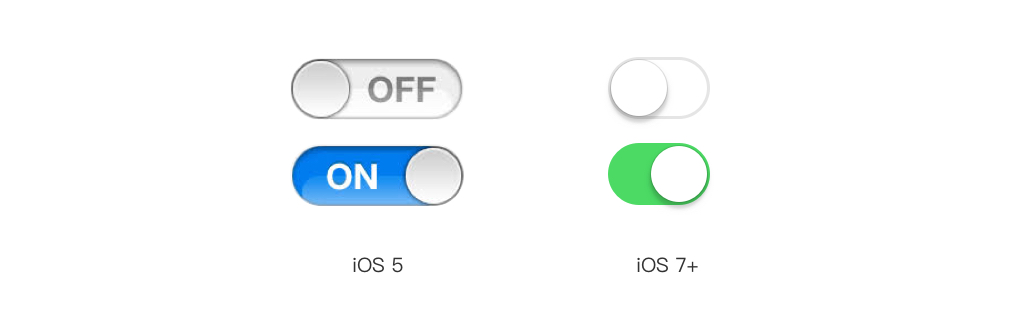
2.1. 开关

iOS 的 Switch 控件,iOS7 后减少了高光和圆钮的渐变,但还是保持了圆钮的阴影以及 “拨动开关” 这个物理世界的隐喻,这是个简化的拟物设计。
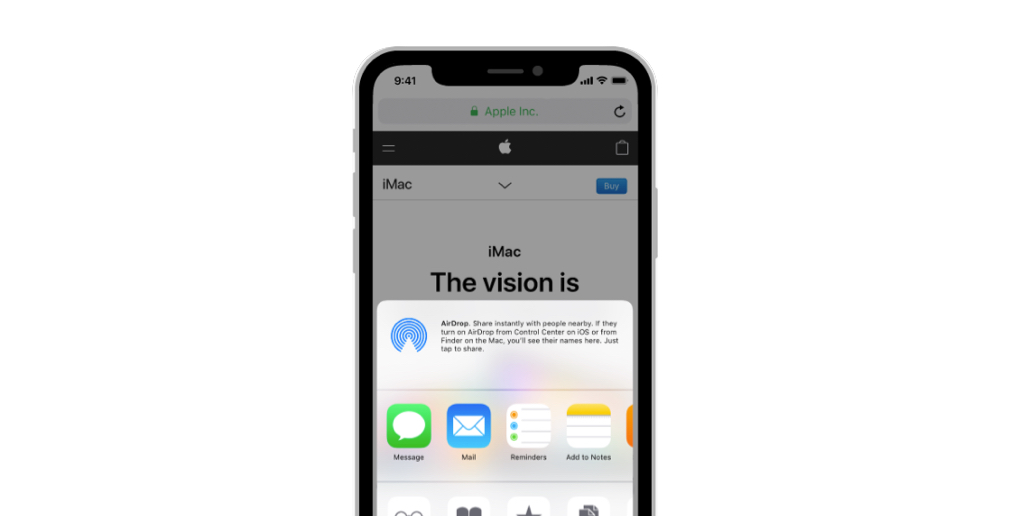
2.2. 页面层级

呼出的 Activity Views,模拟了物理的层级关系,而且仔细看像是一块盖在界面上的毛玻璃。
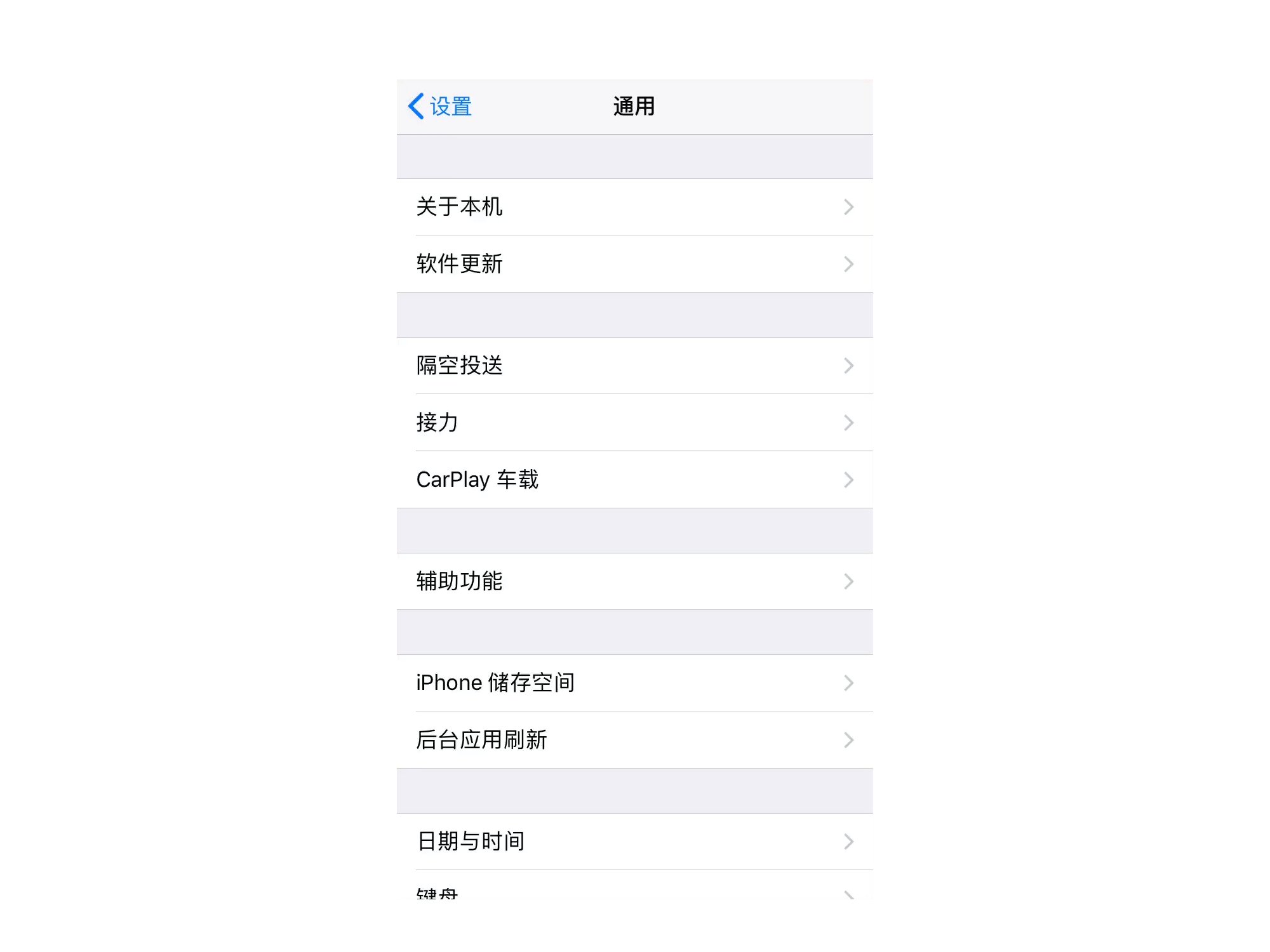
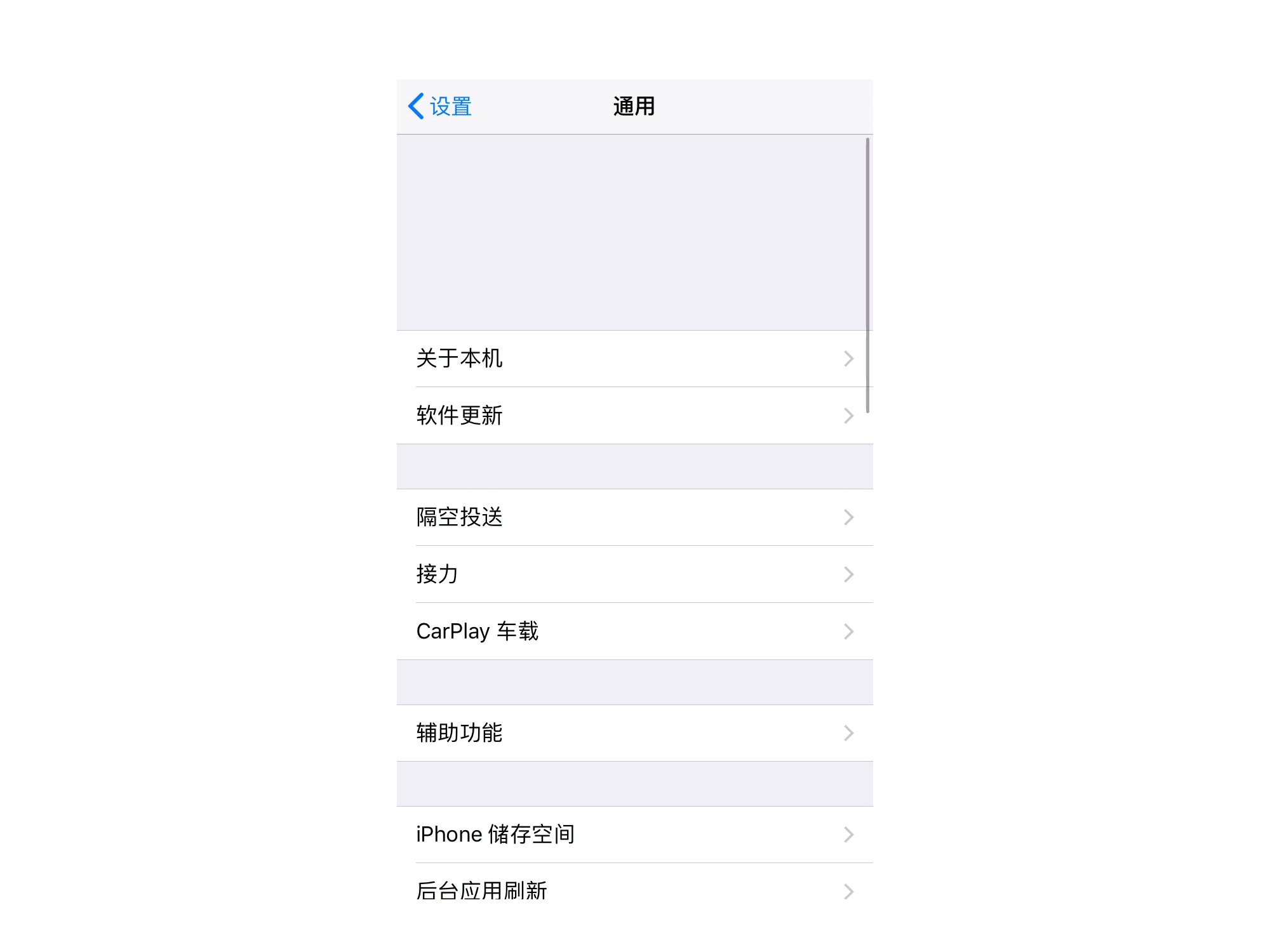
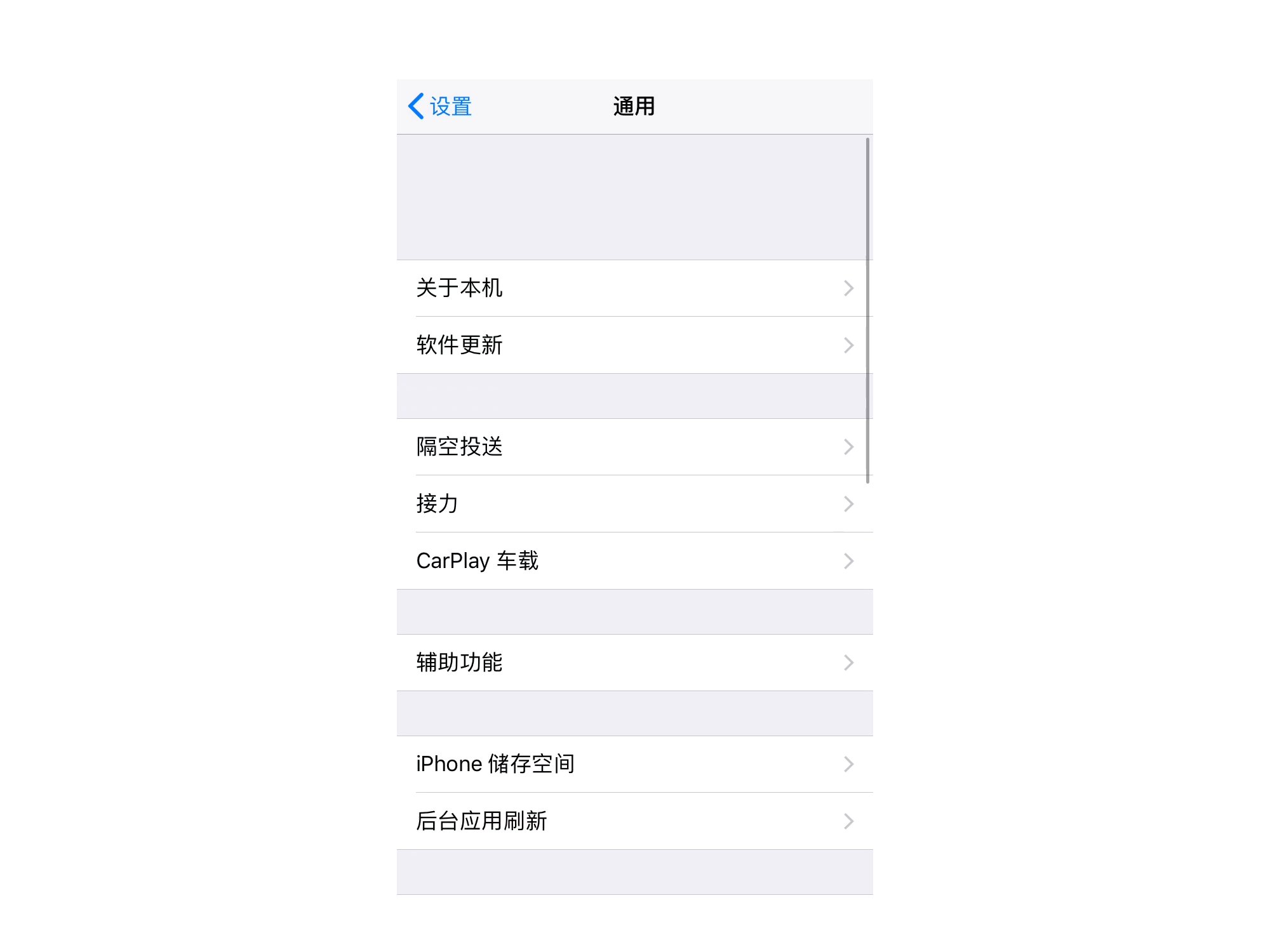
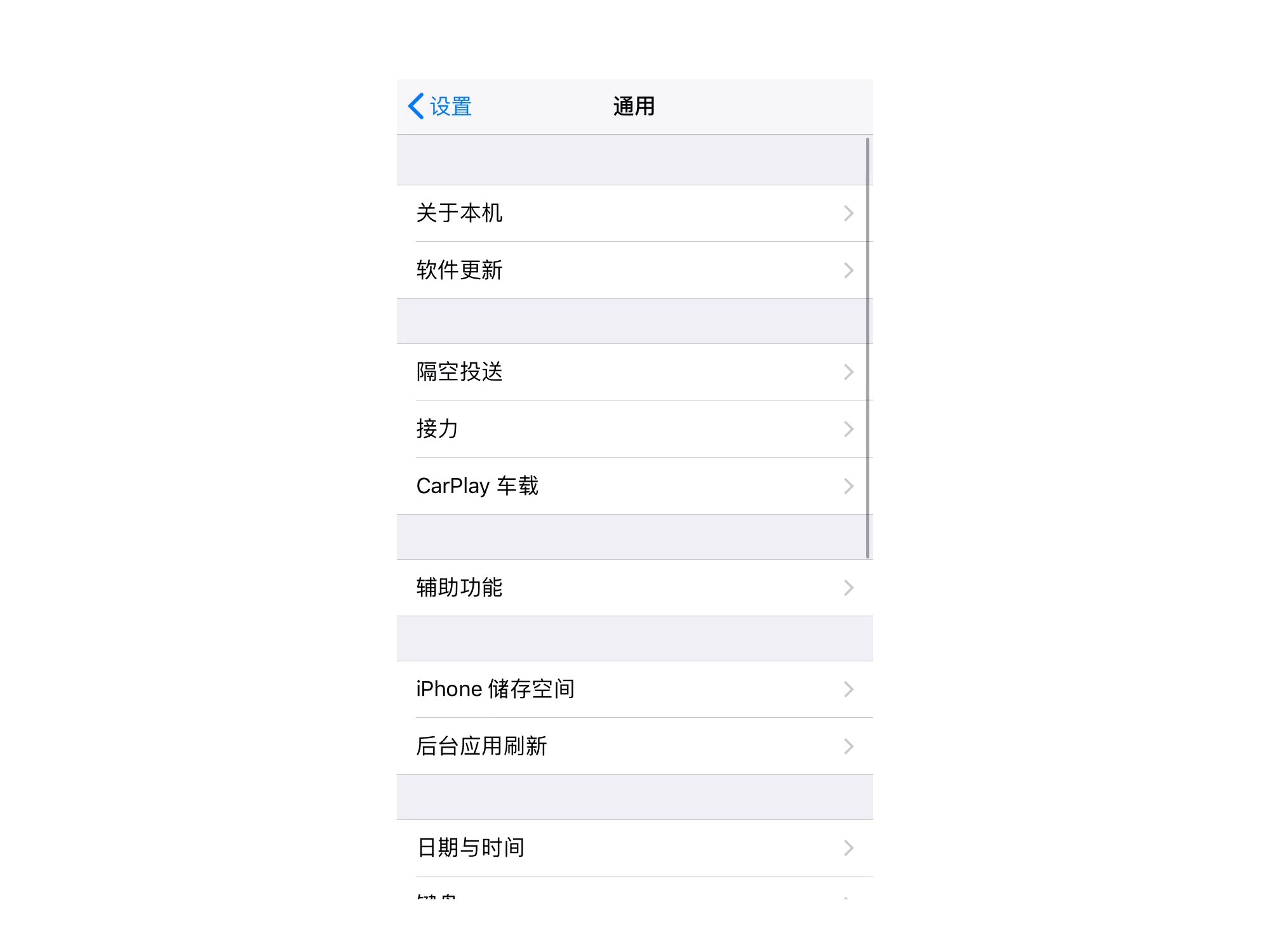
2.3. 弹性和摩擦

系统设置页在下拉松手时,模拟了物理世界的弹性。跑个题,安卓设备的列表页,多数手机是保持原生的禁止下拉的交互。但是在 Smartisan OS 上是模仿 iOS 做了弹性动效。而且他的震动会根据不同的操作有细微的不同,努力在模拟真实世界中不同的触摸感受。
3. 实验确认过的拟物元素
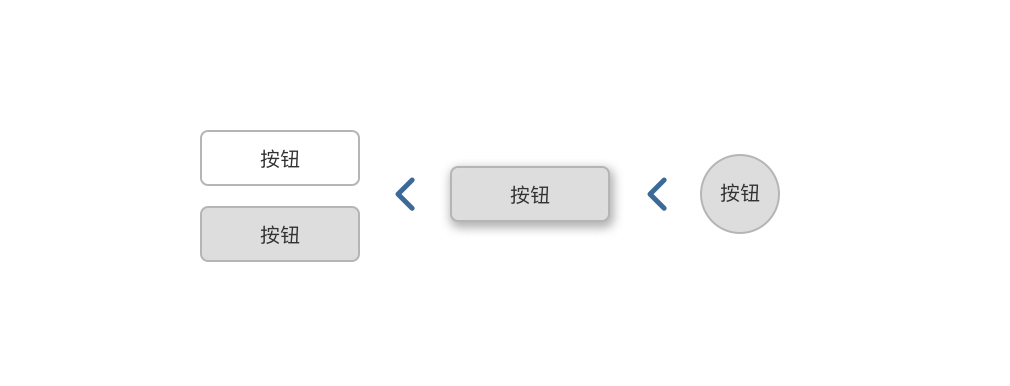
3.1. 带阴影的按钮识别率与准确度更高
添加阴影后的按钮,搜索与识别速度比对照组提升 50%,准确率提升 100%。这是由于人类的深度知觉,当阴影存在时人脑更容易区分出物体与背景的远近顺序,能更快注意并识别出页面上突出的物体。
3.2. 圆形按钮比方形按钮更容易识别
圆形按钮的速度对比加阴影的按钮又有些许的提升,准确率提升了 25%,识别速度提升 30%。或许是由于圆形相比于方形,更符合物理世界按钮的隐喻(自然界的方形是很少的),希望后续研究也可以比较一下圆形按钮和圆角矩形的搜索速度。

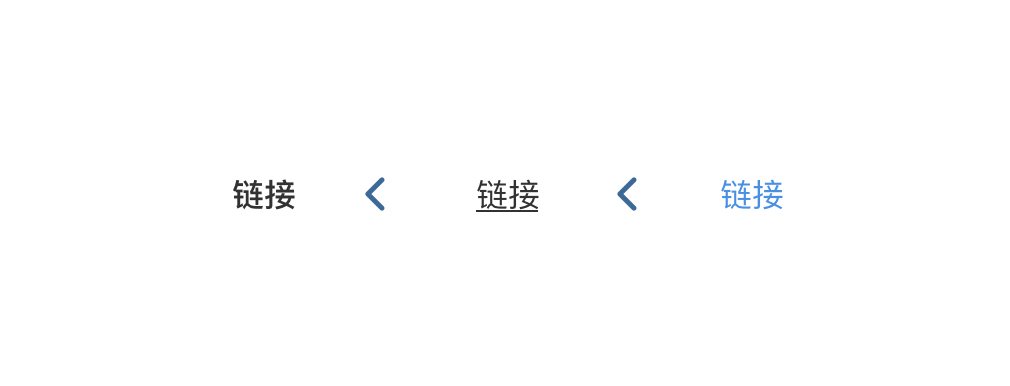
3.3. 添加差异颜色的文字链接搜索速度更快
添加颜色的链接的搜索速度与准确度均显著大于参照组,分别提升 165% 与 140%。这是深度知觉 - 单眼线索 - 明亮与阴影的作用,人在判断物体深度时,明亮、鲜艳的色彩会显得靠前,阴暗低饱和度的颜色会显得比较靠后些,与 3.1. 同理靠前的物体就更容易被搜索。
另外实验中还验证了下划线的影响,比文字加粗略好,比添加明亮颜色略差。不过下划线和拟物设计无关,最初应该是为方便色弱或是在黑白显示器而设计的,这儿就不多论述。

4. 最后
在我看来,拟物化依然根生蒂固在界面设计中,只是摒弃了过去繁复的装饰手段。而且设计时应当问什么样的方案有助于设计目标,而不是为了扁平潮流而扁平。如果同意我的观点,希望 转发、点赞、评论,让更多设计师看到。如果不同意欢迎留言或发邮件到 zachixd2014#gmail.com 与我讨论。
Notes
#21 乔歆新,唐楸琳,杨琴。基于眼动追踪的扁平化交互元素可用性优化研究 [J]. 人类工效学,2018,2
一篇用眼动仪测试拟物和扁平设计的论文,进一步拆解了拟物的元素进行研究。实验结果添加阴影效果或圆形设计的实验组按钮在视觉搜索和识别效率、准确度方面显著地更有优势 (P < 0. 05) ; 相比扁平化文字链接,添加颜色或者颜色加下划线的文字链接可以显著地提高文字链接的搜索速度、准确度和任务效率 ( P < 0. 05) 。 Jul.04/2019