评判设计的新参数,最小按钮中心距
1. 综述
- 研究目的:研究手机触屏中两个相邻按键之间的最小中心距离。
- 方法:记录不同按键中心距条件下,四个典型任务情景下 (拇指离散、食指离散、拇指系列和食指系列) 的输入操作绩效和主观评价结果,并由绩效结果来动态调整下一轮操作需要的按键中心距,反复循环直至获取最小中心距。
- 结果:拇指离散、拇指系列、食指离散和食指系列四个任务下的最小按键中心距分别为:4.17 mm、6.30 mm、3.38 mm 和 5.40 mm。
- 结论:研究中以按键中心距参数代替按键尺寸和按键间距这两个参数的方法不仅保证了界面设计的简单高效,而且研究结果同时兼顾了稳定性和用户任务操作上的差异性。
离散与系列点击,对应的场景就是点击按钮,或者键盘输入。从结果数据看,拇指操作时,独立的点击操作只要两个按钮中心距离大于4.17mm(27dp)操作准确率就能超过90%。
2. 讨论
2.1. 给个可用的结果
走查设计方案时,可以把两个按钮的最小中心距定为 40 DP(DPI = 160 时[18]),可以代替原有的按钮尺寸大于40x40(或 44x44)。
- 无法确定用户操作方式时,默认用户是手持用大拇指触控。因为很难确定用户的操作姿势,以最大值作为限制能保证大多数情况的可用性。
- 1in = 25.4mm = 160DP,所以拇指系列的数据换算成DP:6.3 * 160 / 25.4 = 39.69 ≈ 40 DP
(为什么不用离散点击的 27DP 呢,可以考虑一下)
2.2. 容易忽略的问题举例
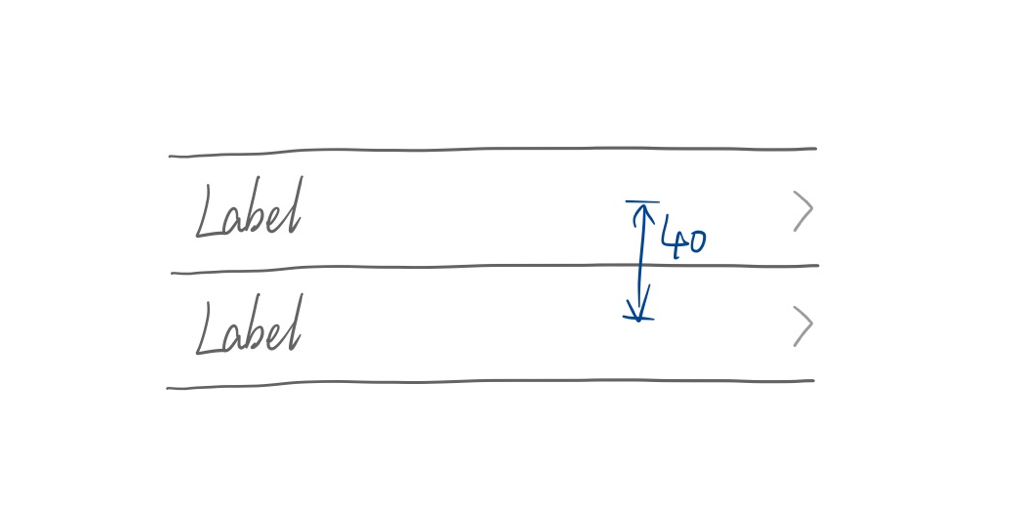
2.2.1. 列表样式的高度
最常见的是设置页选项。按照 iOS 系统的尺寸,栏的高度为 44,两栏中心距离也是44。比最小可用的中心距离大10%。从论文的数据看,这个高度是连续点击正确率大于 99%。另一方面,这个基础数值的用户满意度,仅仅是刚达标(3分/总5分)。所以在页面高度宽裕的情况下,可以增加每行的高度。比如设置项比较少时,增加行高为 64,用户满意度会有所提高。

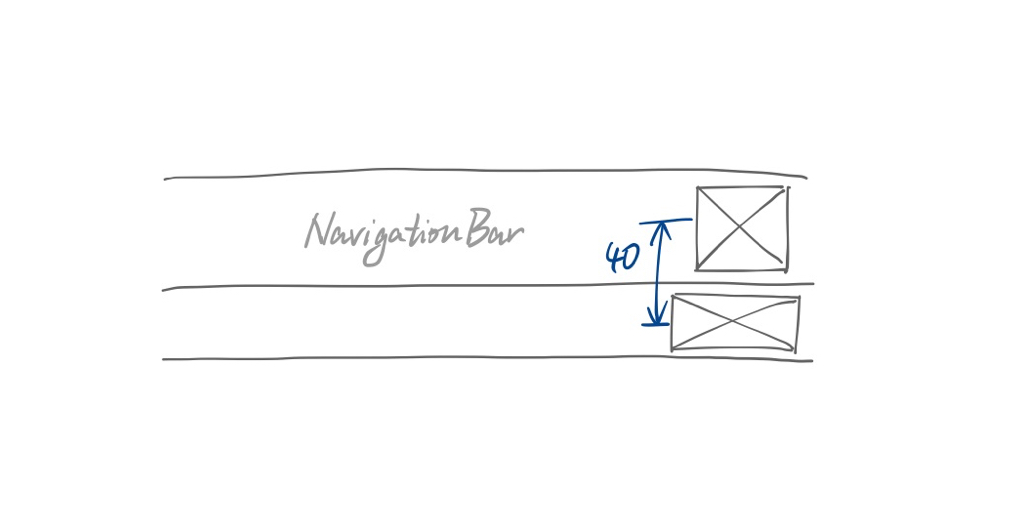
2.2.2. 标题栏右上角按钮和页面按钮的距离
是容易忽略的一个位置。比如当前版本的淘宝,左右上角分别是扫码、签到和会员码,在 iPhone 8 尺寸下,这些按钮和分类tab的中心距离就小于6cm,拇指点按时就很容易出错。

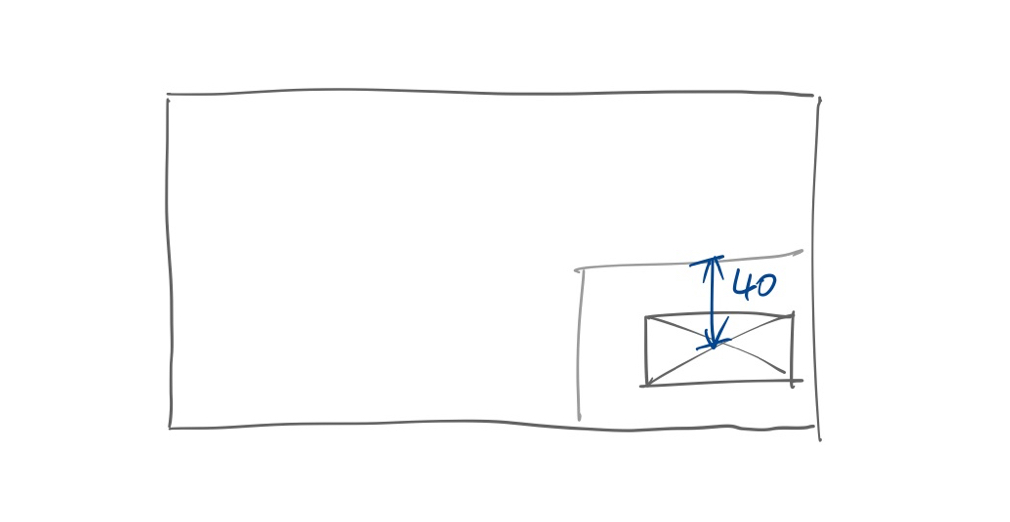
2.2.3. 卡片上的按钮
例如 iTunes store today、跳过广告,卡片的点击区域和按钮的点击区域重合的,距离显著小于6cm。当然也有可能希望用户点击失误,这儿不过多讨论。

2.3. 检验可用性的指标
Nilsen 提出的检验可用性的5个指标:效率(反应时)、出错率、易学性、保持力、用户满意度。上一篇《正文:列表还是图标?信息架构的效率与满意度研究》使用的指标是效率,本篇研究是考虑出错率。目前用户体验领域的论文,涉及到实验研究时多数用这三个指标。或许与国内这个专业多挂靠在应用心理学下有关,效率、出错率的考察,几乎就是认知心理学的反应时实验范式。
如果有遇到考察易学性和保持力的研究,欢迎评论推荐给我,感谢🙏
3. 一些感想
iOS 和安卓设计规范等 Design Systems,是建构于过往研究之上。随着学界研究的进展,一些规范可能不再准确,或者有更好的替代方案。设计师们在熟悉规范之后,可以试着解构、考虑规范层次的原理。设计师的成长不仅仅要从产品和商业方面,也要往基础研究的角度钻研。我认为这是设计专业度提升很好的一种方式。
欢迎留言探讨
Notes
#18 160DP
Android Design 里把主流设备的 dpi 归成了四个档次,120 dpi、160 dpi、240 dpi、320 dpi。如果以 160 dpi 作为基准的话,只要尺寸的 DP 是 4 的倍数,XHDPI 下乘以 2,HDPI 下乘以 1.5,LDPI 下乘以 0.75 即可满足所有尺寸下都是整数 pixel。 May.30/2019