Origami 实现简单原型
接上一篇入门说明《Origami 的基本逻辑》#02
过去 QC+Origami 的弊病之一即是创建页面跳转相对复杂,导致制作多页面 DEMO 时效率底下。不过 Origami Studio 中引入了 Screen 解决了这个问题,配合 Hit area 层即可制作简单的原型。
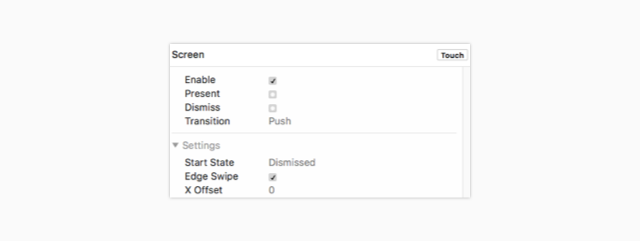
Screen 是 Layer,需要点击“+”添加。(在列表的较后位置可以找到)Screen 层可以理解为一个带转场动画的 Group 层,可收纳其他的层。输入Present/Dismiss 两个值能显示或隐藏层,默认的转场动画是 Push 从右侧滑入,也可以改成 None 不需要动画或 Modal 从底部滑入。

(图: Screen 的属性栏)
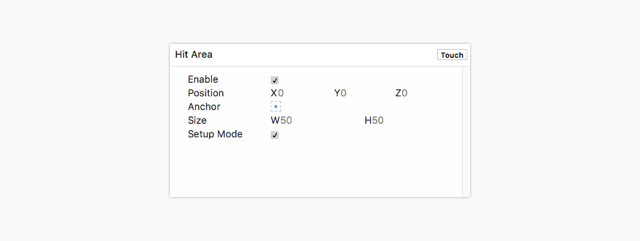
Hit area 与其它层一样,可以添加各种交互动作。添加后在预览窗会出现一个半透明的红色矩形,可以修改 PositionX/Y/Z 与 SizeH/W 等。它的优势在于可以一键切换 Setup Mode ,显示或隐藏层。(点击右上角 Touch 按钮可添加 Interaction 组件)

(图: Hit Area 的属性栏)
示例:
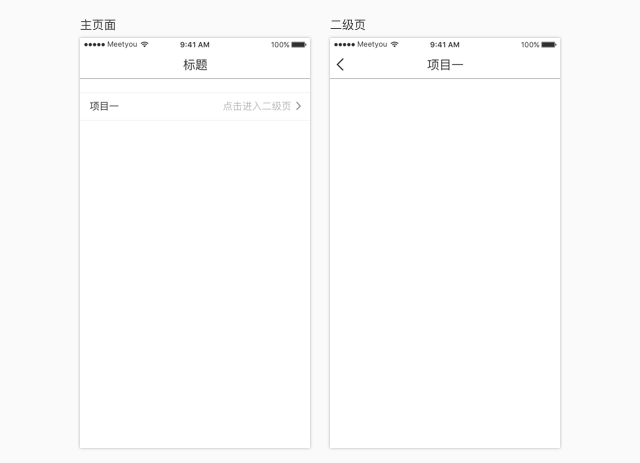
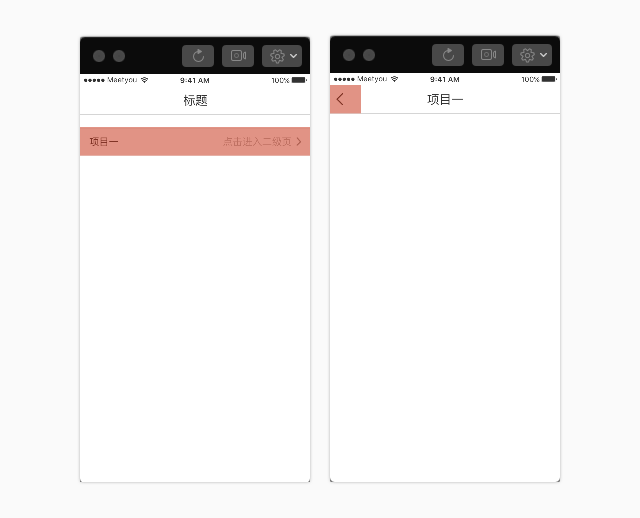
1. 准备两个页面素材

(图: 素材截图)
2. 打开 Origami 新建工程,将两个页面拖入右侧图层列表。
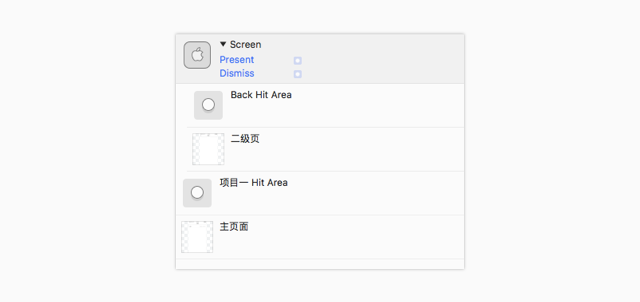
3. 点击“+”添加层,1 个 Screen 和两个 Hit Area,如图排序。注意 Hit Area 与二级页面是 Screen 的子级。

(图: 图层列表截图)
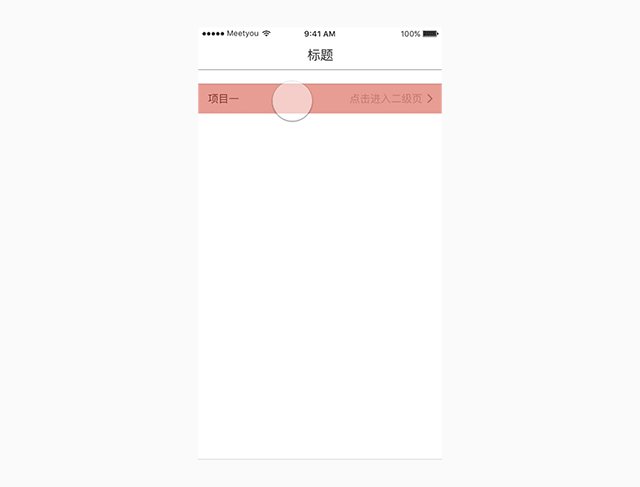
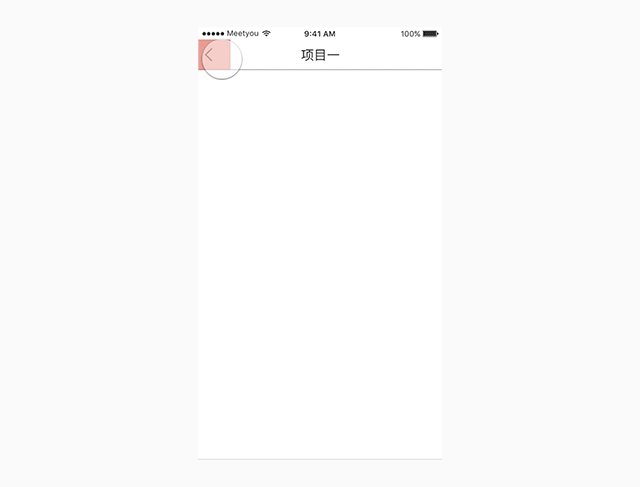
4. 调整 Hit Area 的 SizeW/H 与Position 参数,使预览如图。

(图: 预览图)
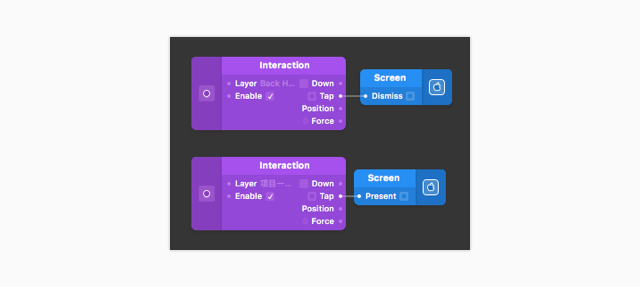
5. 给两个 Hit Area 添加 Interaction 组件。分别连接至Screen 层的 Present 与 Dismiss。如图

(图: 连接)

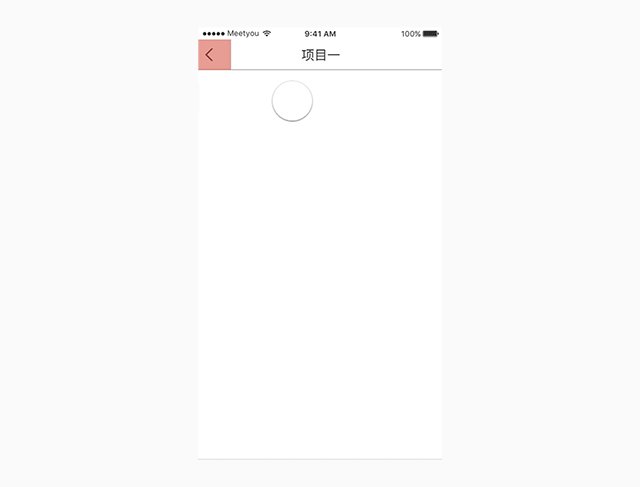
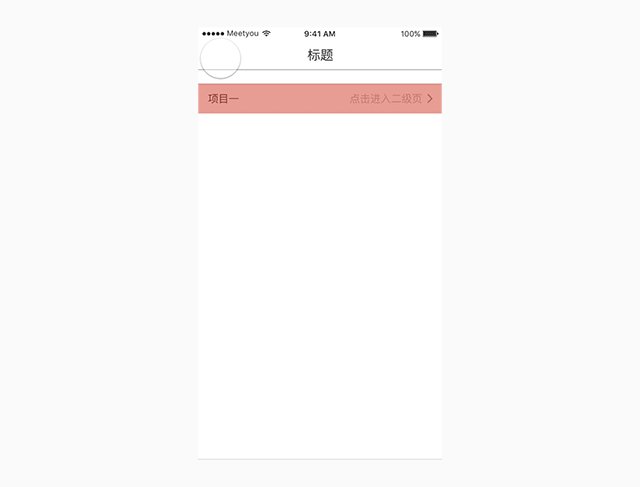
(图: 最终效果)
Notes
#2 设计的定义
Design is the conception and planning of the artificial. 设计是对人造事物的构想与规划。 Richard Buchanan. Wicked Problems in Design Thinking. Design Issues, Vol. 8, No. 2, (Spring, 1992), pp. 5-21 人造事物包括:产品、服务与系统 Oct.09/2018